Sprout.
UX Writing
Sprout, a conceptual responsive web app for gardeners, needed elements of delight to enhance the user experience.
👩🦰 My Role: UX Writer (writing, editing and concept development)
🛠️ Tools: Figma
🏋🏻♀️ Challenge: Develop clear, concise copy that helps users understand Sprout’s features while also guiding them through a delightful user experience.
Context: This was part of my independent UX / UI design project during my bootcamp in 2023.
Voice: Friendly and helpful.
Tone: Simple; a little quirky during error and 404 messages.
404 screens
To add delight when receiving an error message, users would find playful screens directing them to return to the beginning of the Expert and Forum flows.
Empty states
To contribute to a joyful user experience while informing users about what is happening, empty state designs included first use and no data screens.
First Use
No Data
Success banners
To maintain visibility of system status, I wrote subtle, clear, consistent copy in success banners and filter confirmations.
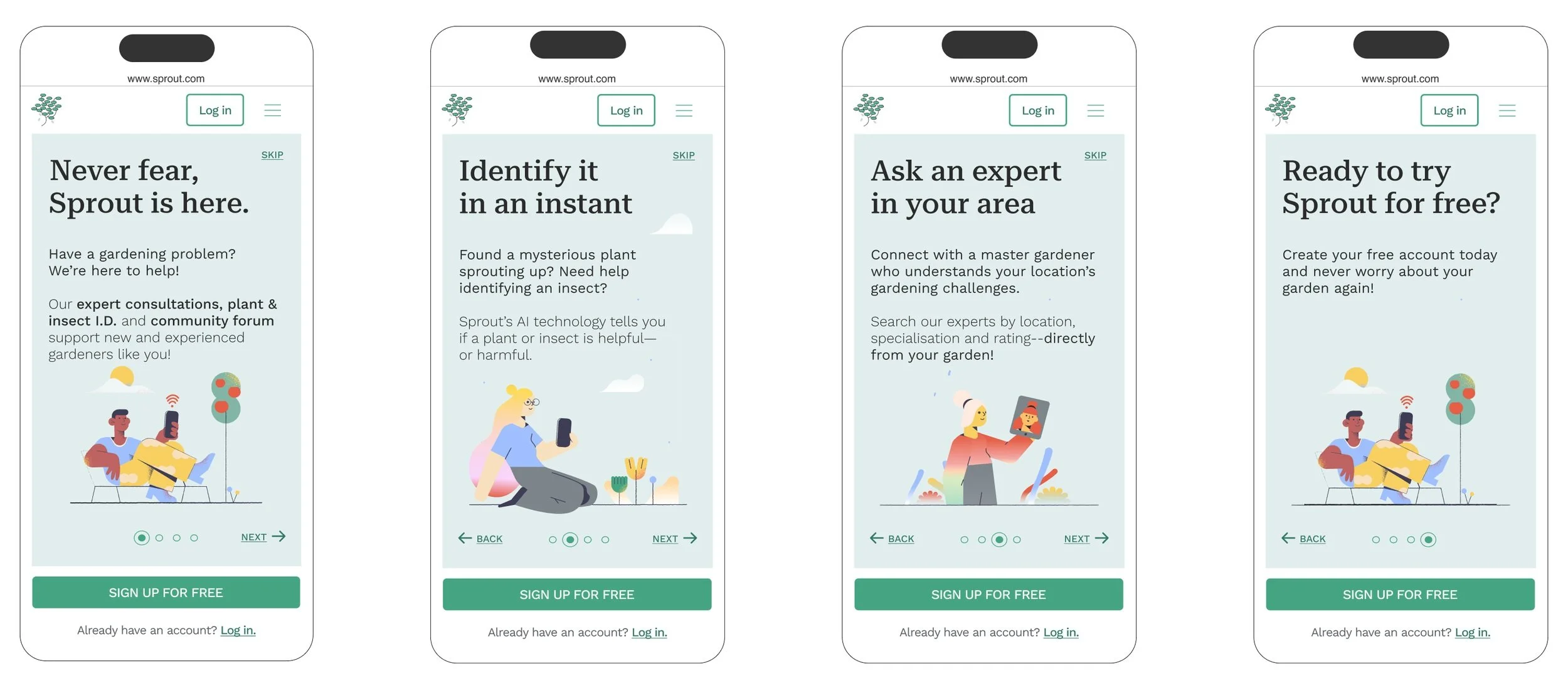
Onboarding
In my high-fidelity wireframes and final screens (shown here), I updated the language with a friendlier conversational tone and interaction using questions and an offer to help.
I also added bold headings to each screen to help users who scan text to understand the purpose of each feature without reading the details.