Oppia Beta.
UX writing for EdTech
The Oppia Foundation is an education non-profit dedicated to improving access to education worldwide. Their digital platform offers teachers and students free digital lessons via web app and Android.
Task: Write new UX copy for Oppia’s landing page introducing teachers to their Beta app.
Context: I completed this task for my volunteer application in January 2024.
Challenge: How can I write accessible copy so a diverse audience of non-English speaking teachers can find and understand the information?
Tone: Friendly, credible and professional
Audience/Users: International teachers who speak English as an additional language.
👩🦰 My Role: UX Writer (writing and editing)
⏱️ Time to Completion: 2 days
🛠️ Tools: Figma
🖥️. Device: Desktop
🔁 Process: Received landing page mockup in Figma > Re-designed landing page > Wrote all copy on landing page
Problems: Hero section ❌
Heading
The heading didn’t hook or connect with the target audience: teachers.
Body copy
This body copy didn’t belong in the hero section since it was more relevant to the mailing list and FAQ sections.
Email input field
Here, there were two problems:
1. The input field competed with the page’s call to action (Download on Google Play.)
2. The input field’s label wasn’t clear: What happens after the user enters their email address?
(BEFORE) Hero section
Solutions: Hero section ✅
Heading
Write a heading to attract the target audience (teachers) by suggesting the app would help teachers support their students.
Body copy
Write new body copy introducing the product clearly and concisely and lead teachers to the call to action button.
*Extra fixes: UX design
Replace hero image with a stronger image that connects with the new heading.
Update typography and text grouping to improve visual hierarchy and readability.
Move email input field down to mailing list section.
*The task instructions allowed for a redesign of the page if necessary.
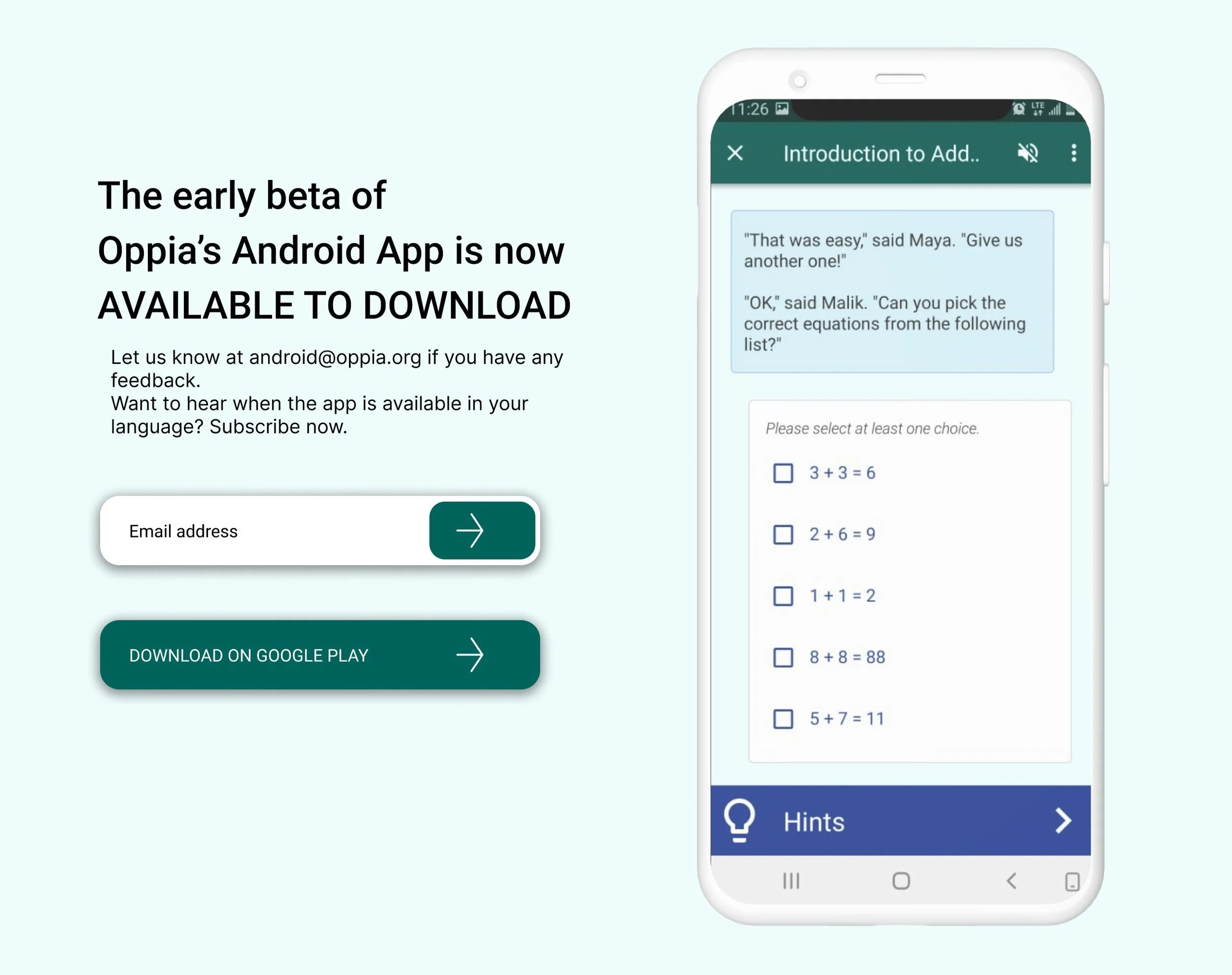
(AFTER) Hero section
Problems: Features section ❌
Heading
The tone was too casual and didn’t communicate anything about the features of the app. This would impact teacher’s trust in the app and may stop them from continuing to scroll.
Body copy
The features copy had many issues such as:
Incorrect punctuation and capitalization
Casual word choice which impacted credibility (‘use whatever device.’)
Usage of ‘stay tuned’ might confuse non-English speakers.
Repetitive words like ‘easy’ and ‘device.’
(BEFORE) Features section
Solutions: Features section ✅
Heading
Write a heading that connects with teachers’ purpose: to increase students’ learning.
Body copy
To build trust with teachers, write new body copy with a friendly, professional tone that clearly describes the app’s features in simple English.
*Extra fixes: UX design
Move features section up directly under the hero section so readers don’t have to scroll far to find the information.
Update typography to improve readability.
Add call to action in this section for users who weren’t sure about downloading the app earlier might now be ready to download it.
*The task instructions allowed for a redesign of the page if necessary.
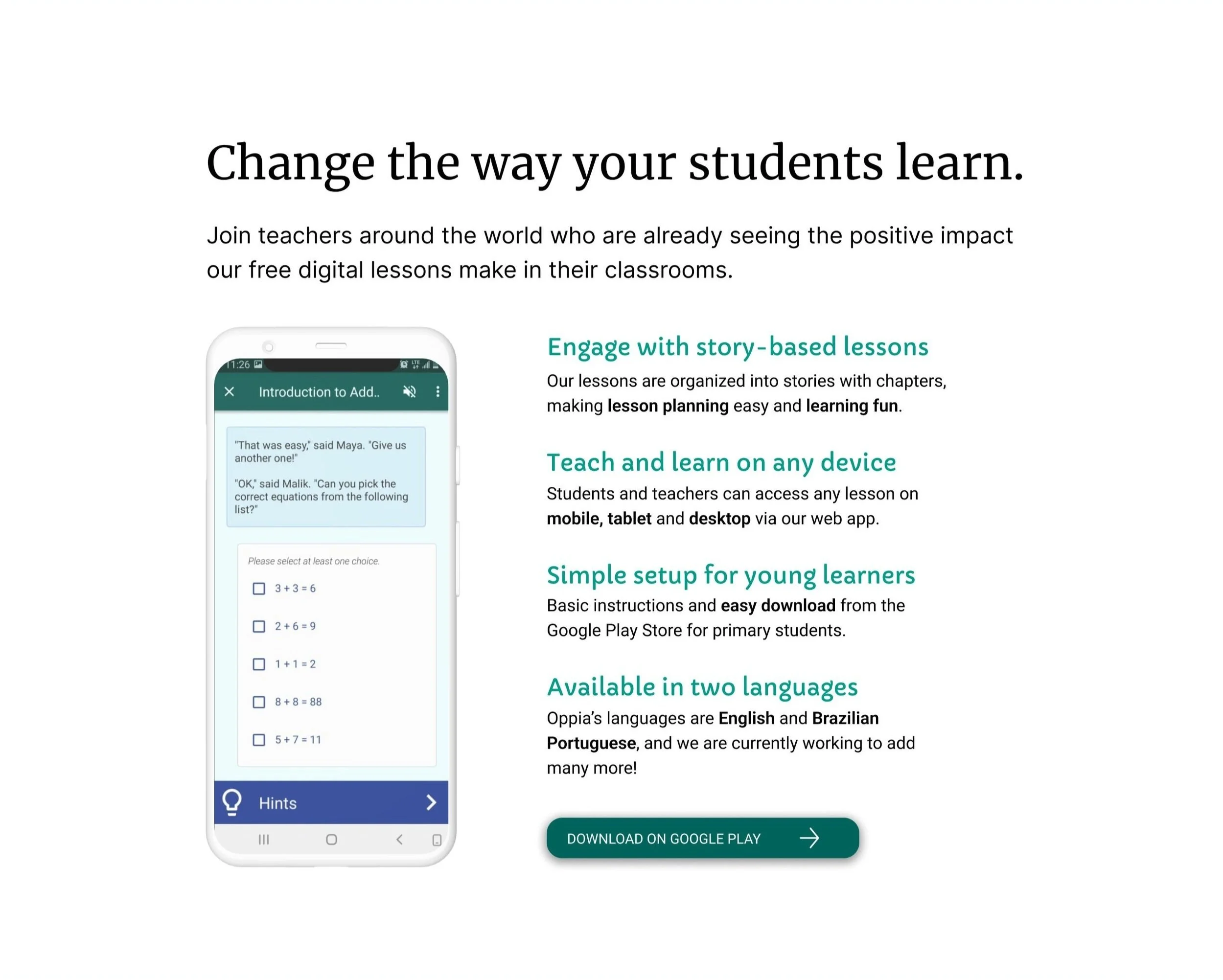
(AFTER) Features section
Problems: FAQ and Subscribe ❌
FAQ copy
Incorrect spelling, grammar and punctuation issues.
Frequently Asked Questions are statements instead of questions.
The body copy is written in an unprofessional style using abbreviated language and unfriendly tone (‘buy one.’)
(BEFORE) FAQ section
Solutions: FAQ and Subscribe ✅
Subscribe section
1. Create a ‘Subscribe to our mailing list’ section for the second call to action.
2. Write a heading for the mailing list section that makes the section purpose clear.
FAQ copy
Move email address from the hero section into Frequently Asked Questions so teachers can contact Oppia.
Change statements into questions.
Use friendly and clear copy in FAQ so teachers can find answers to their questions easily.
Non-English speakers may not know what ‘FAQ’ means, so avoid using the abbreviation alone.
(AFTER) FAQ + Subscribe
Final result
Before ❌
Click image to enlarge
After ✅
Click image to enlarge